

Publicado: 2024-02-20 (actualizado 2024-4-20)
En esta guía voy a explicar diversas técnicas que podemos utilizar para reducir el tamaño de nuestros ficheros SVG utilizando Inkscape. Cada paso es independiente del resto. Podemos elegir cuáles hacer y cuáles no aunque en mi experiencia las mayores reducciones de espacio se consiguen haciendo todos los pasos en el orden que los voy a describir.
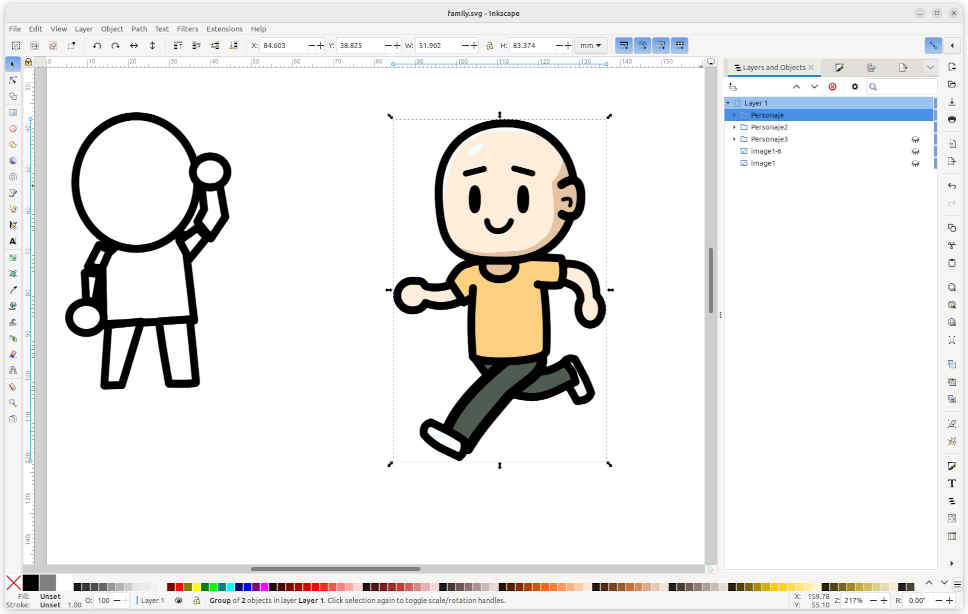
Para este ejemplo voy a usar una imagen que tengo inacabada en la que quería hacer un retrato familiar con estilo kawaii. La imagen inicial ocupa 354.0KB. Tiene 3 personas y un par de fotos de referencia incrustadas. Yo solo estoy interesado en el objeto que me representa a mí.

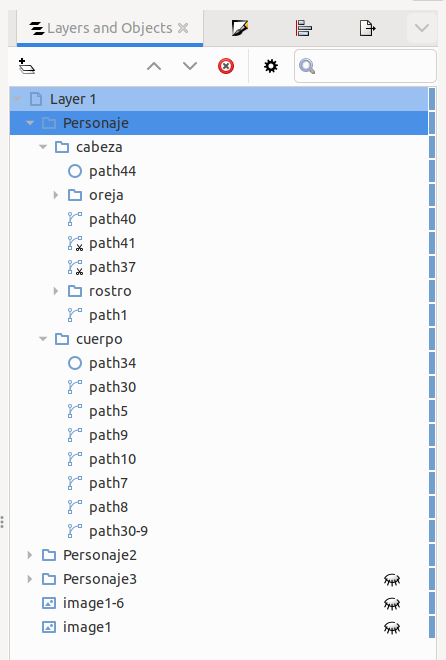
El primer paso es eliminar objetos que no necesitamos en la imagen final. Para ello abrimos el panel Layers and Objects a mano derecha en el que podemos ver la estructura de la composición.
En el ejemplo de arriba hay 3 objetos ocultos (Personaje3, image1-6 e image1). Los podemos eliminar tranquilamente. Las dos imágenes incrustadas seguramente ocupan bastante. El Personaje2 es visible pero no lo necesitamos en la imagen final así que se puede eliminar también.
Aunque estemos interesados solo en el objeto Personaje1 es importante expandirlo y ver qué tiene dentro. A lo mejor tiene objetos ocultos en su interior o partes de la imagen que no se ven por estar tapadas. Eliminamos todo lo posible.

Una vez terminada la limpieza manual vamos a hacer la limpieza automática. Para ello usamos la opción del menú File > Clean Up Document. Este comando borra del fichero cualquier estilo, gradiente, definiciones, etc que no se estén usando. Al haber borrado tantos objetos a mano es posible que se haya quedado algo descolgado y que ya no haga falta.
Solo con esta limpieza ya hemos reducido el tamaño del fichero SVG de 354 a 12KB
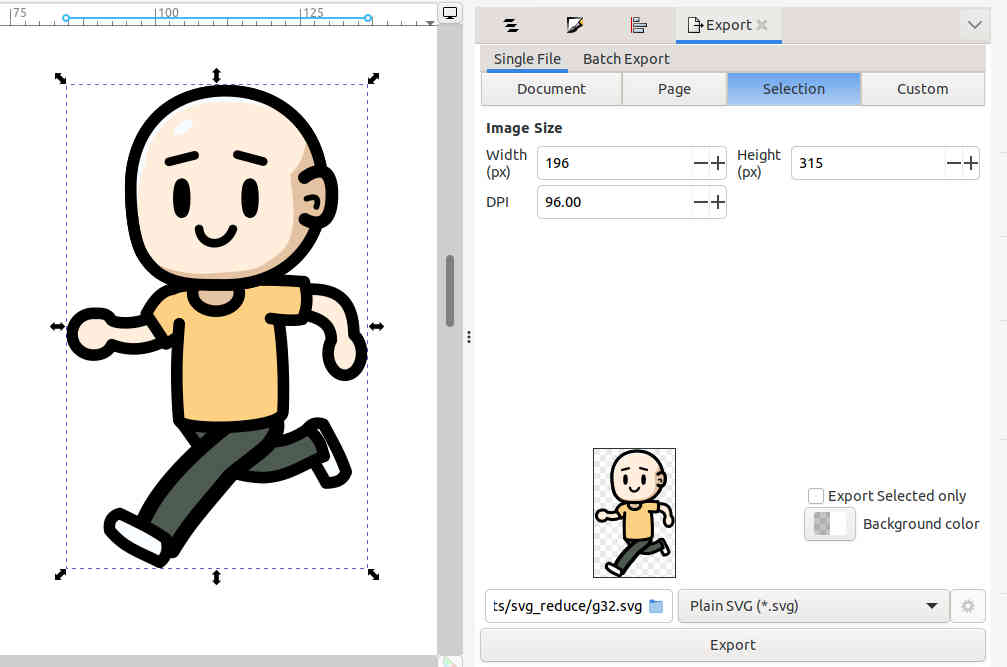
Aunque los ficheros que genera Inkscape son SVGs incluyen algunos datos que solo son necesarios a la hora de editar la imagen. Si lo que queremos es publicar la imagen SVG en una web no necesitamos nada de eso. Para
Para hacerlo hay que ir al menú File > Export. Esto abre un panel en la parte derecha. Tenemos que seleccionar la parte de la imagen que queremos (en este ejemplo solo el personaje) y elegir el formato Plain SVG (*.svg). Ojo que el menú tiene multitud de formatos similares. El que queremos es SVG plano.

El fichero exportado tiene un tamaño de 10.4KB. Casi un 20% menos que el SVG de Inkscape.
Abrimos con Inkscape el fichero que hemos exportado en el paso anterior (el de 10.4KB). No hace falta tocar nada de la imagen. Seleccionamos File > Save As...
En el diálogo de guardar hemos de elegir el formato Optimized SVG (*.svg). Ojo que hay varios formatos SVG. Queremos el SVG optimizado.
Al darle a guardar no escribe el fichero realmente si no que nos saca un menú de opciones de opciones de optimización con las que reducir el tamaño de la imagen.
Por ejemplo, la opción Shorten IDs cambia el nombre de los objetos. En mi imagen tengo cada parte del cuerpo con su ids: cabeza, oreja, rostro, etc. Esta opción lo que hace es eliminar esos nombres y usar cosas como g19, g20 que ahorran unos pocos bytes.
En mi caso yo suelo dejar las opciones que viene por defecto pero hago estos cambios:
Pretty-formatting. Format output with line-breaks and indentation desactivado.Preserve manually created IDs not ending with digits desactivado.Ahora sí, al darle a OK se guarda la imagen optimizada que ocupa 5.4KB.
Inkscape incluye una opción que coge un camino e intenta crear otro lo más parecido posible pero utilizando menos nodos. Podemos usar esta opción para ver si podemos reducir todavía más el tamaño de la imagen SVG.
Seleccionamos la imagen entera y usamos la opción de menú Path > simplify o el atajo Control+L. Podemos ir pulsando Control+L una y otra vez mientras la imagen resultante no se deforme mucho. A continuación se puede ver la imagen original y la simplificada 10 veces. Se nota el cambio, sobretodo en el brazo, pero si vamos a utilizar la imagen a un tamaño pequeño a lo mejor no importa que esté ligeramente deformado.
Una vez conseguido un nivel de simplificación aceptable hay que guardar el fichero como SVG optimizado tal y cómo he explicado en la sección anterior.
La imagen final ocupa 5KB. No es un gran cambio respecto a la anterior de 5.4KB pero al ser un dibujo tan simple que hice con muy pocos nodos no había mucho que rascar.