

Publicado: 2024-02-10 (actualizado 2024-08-02)
Etiquetas: Java, Juegos, Pixel Art, Proyectos, Reto de la Paella

En el artítulo anterior tracé un pequeño plan para añadir una paella como nuevo alimento en el juego Shattered Pixel Dungeon.
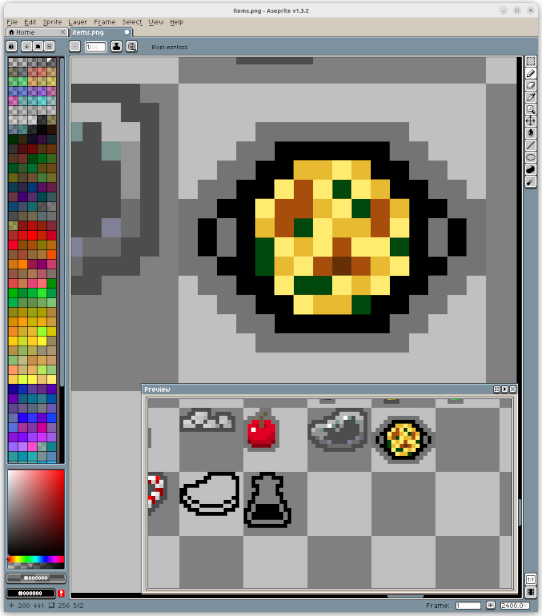
El primer paso ha sido crear un sprite para la paella. Parece que solo necesito añadirlo en el fichero items.png. En la parte de abajo de la imagen hay una fila con alimentos. Lo añadiré ahí. Para ello he utilizado el editor Aseprite.
En un par de minutos he dibujado un círculo y he intentado hacer que se asemeje a una paella. Unos pocos píxeles marrones para que se intuya el pollo y otros verdes que representan las bachoquetas. En 16x16 píxeles tampoco puedo meter mucho detalle. En la siguiente imagen se puede ver el nuevo sprite.

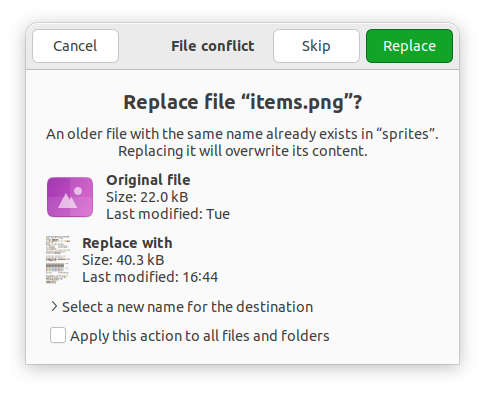
Algo que me ha sorprendido mucho es que el fichero original items.png ocupaba 22KB y tras añadir la paella ha pasado a ocupar 40.3KB. Es casi el doble por unos pocos píxeles más. Quizá Aseprite no comprime tanto las imágenes como el programa que usó el autor del Shattered Pixel Dungeon. No me he parado a investigar mucho este incremento de tamaño.

Con mi paella ya dibujada iba a ponerme a escribir el código del nuevo alimento pero como el fichero de los sprites había incrementado tanto su tamaño tenía miedo de que se hubiera cambiado algo del formato y el juego dejara de cargar las imágenes. Así que he decidido cambiar el sprite de un alimento ya existente y ver qué tal se ve.
La comida que tienes en el inventario al empezar el juego se llama “Ration”. He decidido cambiar su sprite por la paella. Ration es la comida base y está definida en Food.java. Parece que las posiciones de la imagen que corresponden a cada item se definen en ItemSpriteSheet.java. Por ejemplo el sprite para Ration es ItemSpriteSheet.RATION.
Lo he cambiado por PAELLA que todavía no existe pero lo crearé a continuación:
image = ItemSpriteSheet.PAELLA;
En el fichero ItemSpriteSheet.java se define con el nombre FOOD la fila 28 de items.png. He hecho bien en poner mi paella allí. Cada uno de los alimentos del juego se localiza en función de FOOD. He añadido ahí PAELLA.
private static final int FOOD = xy(1, 28); //16 slots
public static final int MEAT = FOOD+0;
public static final int STEAK = FOOD+1;
public static final int STEWED = FOOD+2;
public static final int OVERPRICED = FOOD+3;
public static final int CARPACCIO = FOOD+4;
public static final int RATION = FOOD+5;
public static final int PASTY = FOOD+6;
public static final int MEAT_PIE = FOOD+7;
public static final int BLANDFRUIT = FOOD+8;
public static final int BLAND_CHUNKS= FOOD+9;
public static final int BERRY = FOOD+10;
public static final int PHANTOM_MEAT= FOOD+11;
public static final int PAELLA = FOOD+12;
Justo después hay un trozo de código que parece estar indicando al juego cual es el tamaño real de cada sprite. Ya que no todos los alimentos ocupan 16x16 píxeles. Yo no me he parado a medir la paella así que he puesto que ocupa un bloque entero de 16x16.
static{
assignItemRect(MEAT, 15, 11);
assignItemRect(STEAK, 15, 11);
assignItemRect(STEWED, 15, 11);
assignItemRect(OVERPRICED, 14, 11);
assignItemRect(CARPACCIO, 15, 11);
assignItemRect(RATION, 16, 12);
assignItemRect(PASTY, 16, 11);
assignItemRect(MEAT_PIE, 16, 12);
assignItemRect(BLANDFRUIT, 9, 12);
assignItemRect(BLAND_CHUNKS, 14, 6);
assignItemRect(BERRY, 9, 11);
assignItemRect(PHANTOM_MEAT, 15, 11);
assignItemRect(PAELLA, 16, 16);
}
No parece que haga falta ningún otro cambio para que aparezca la paella en el juego.
Compilo el juego
./gradlew desktop:release
Y lo ejecuto
java -jar desktop/build/libs/desktop-2.3.2.jar
Inicio el juego y me encuentro con que todavía parece el sprite de RATION. Menudo disgusto. A lo mejor hay que tocar alguna otra parte del código.

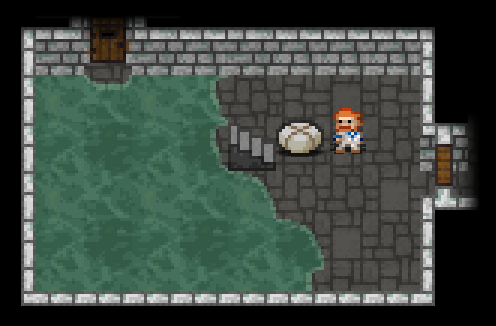
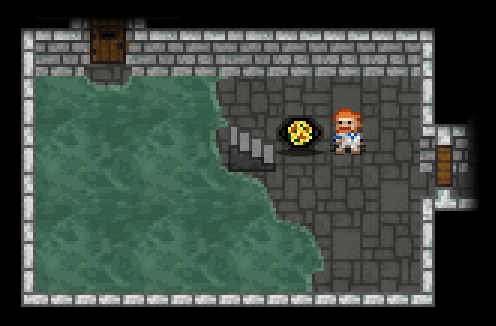
Falsa alarma. El problema era que no había guardado el fichero Food.java. Estoy tonto. Ahora sí, guardo el fichero, compilo y ejecuto y por fin veo aparecer la paella tanto en el inventario al inicio del juego como en el suelo si la lanzo.


No me termina de gustar el borde oscuro que tiene. Voy a tener que retocar la imagen. Pero eso ya será otro día.
Continuará...
Los artículos de este reto son estos: